
هیچ محصولی در سبد خرید نیست.
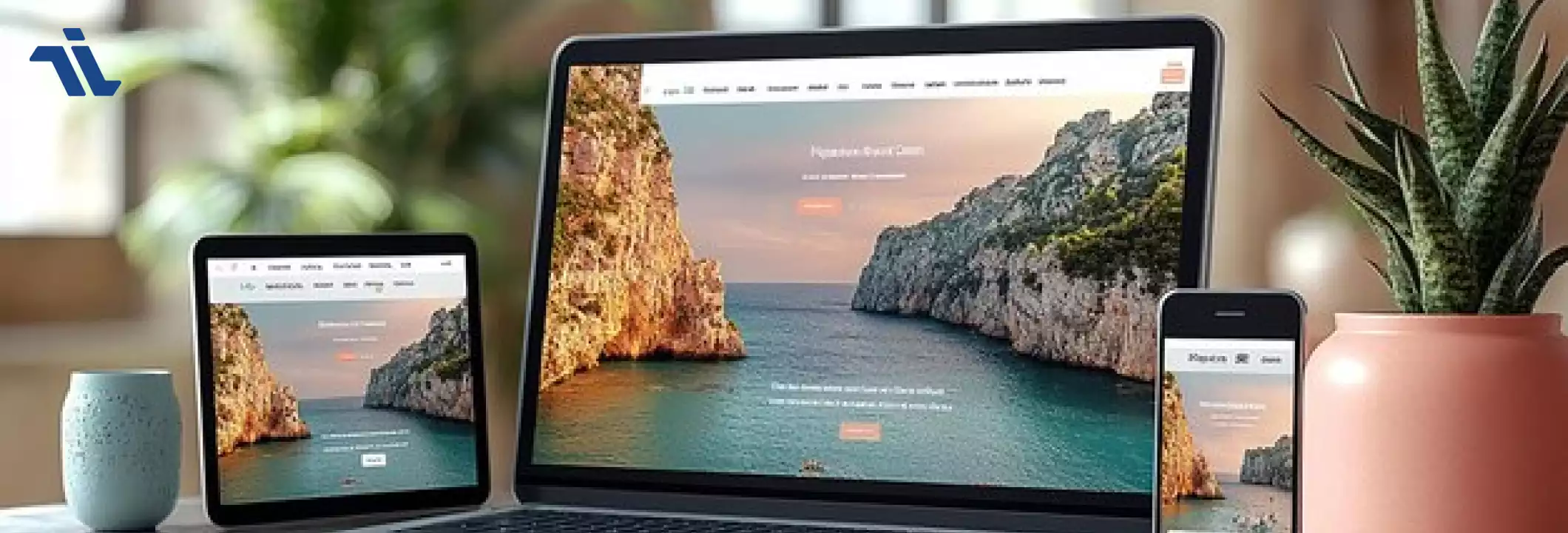
طراحی یک سایت واکنشگرا (Responsive) به معنای ایجاد وبسایتی است که به طور خودکار با اندازههای مختلف صفحه نمایش، از جمله دسکتاپ، تبلت و گوشیهای هوشمند سازگار شود. با توجه به افزایش استفاده از دستگاههای مختلف برای مرور اینترنت، اهمیت طراحی واکنشگرا به شدت افزایش یافته است. این نوع طراحی نه تنها تجربه کاربری بهتری را فراهم میکند، بلکه به بهبود سئو و رتبهبندی سایت در موتورهای جستجو نیز کمک میکند. در ادامه، به بررسی اصول و تکنیکهای کلیدی برای طراحی این نوع سایت خواهیم پرداخت. پس با ما همراه شوید.

بهتر است بدانید که سایت واکنشگرا به وبسایتهایی اطلاق میشود که به طور خودکار با اندازههای مختلف صفحه نمایش سازگار میشوند. این نوع طراحی به کاربران این امکان را میدهد که بدون نیاز به بزرگ نمایی یا کوچک نمایی، به راحتی محتوا را مشاهده کنند. یکی از ویژگیهای اصلی سایتهای واکنشگرا استفاده از فریمورکهای CSS است. این فریمورکها به طراحان کمک میکنند تا طراحی خود را به صورت انعطافپذیر پیادهسازی کنند.
همچنین، رسانههای پرسشگر (Media Queries) نقش مهمی در این فرآیند دارند. این تکنیکها به وبسایت اجازه میدهند تا بر اساس اندازه صفحه نمایش، استایلهای مختلفی را اعمال کند. به عنوان مثال، یک سایت ممکن است در صفحه نمایش بزرگتر، نوار کناری داشته باشد، در حالی که در صفحه نمایش کوچکتر، این نوار پنهان شود. این طراحی بهبود تجربه کاربری را به همراه دارد و کاربران میتوانند به راحتی به اطلاعات مورد نظر خود دسترسی پیدا کنند.
استفاده از طراحی وبسایت ریسپانسیو دارای مزایای قابل توجهی است. اولین مزیت، تجربه بصری یکسان در تمامی دستگاهها است. همچنین، این نوع طراحی به بهبود تجربه کاربری کمک میکند و نیازی به تغییر مسیر کاربران ندارد. با طراحی ریسپانسیو، نرخ پرش کاهش مییابد و نیاز به تعمیر و نگهداری نیز کمتر میشود. صفحات وبسایت با این طراحی به سرعت بارگذاری میشوند و هزینههای اضافی برای ایجاد و نگهداری نسخههای مختلف وبسایت حذف میگردد. همچنین، جمعآوری و تحلیل دادهها به سادگی انجام میشود.
طراحی سایت واکنشگرا (ریسپانسیو) به دلیل تغییرات چشمگیر در نحوه دسترسی کاربران به اینترنت، از اهمیت بالایی برخوردار است. با افزایش استفاده از دستگاههای مختلف مانند گوشیهای هوشمند، تبلتها و لپتاپها، کاربران انتظار دارند که وبسایتها به طور خودکار با اندازه صفحه نمایش آنها سازگار شوند و تجربه کاربری بهتری را ارائه دهند. این نوع طراحی به کاربران این امکان را میدهد که بدون نیاز به بزرگ نمایی یا کوچک نمایی، به راحتی به محتوا دسترسی پیدا کنند و از ناوبری آسانتری برخوردار باشند.
همچنین، سایتهای واکنشگرا به بهبود سئو کمک میکنند، زیرا موتورهای جستجو به وبسایتهایی که تجربه کاربری بهتری ارائه میدهند، امتیاز بالاتری میدهند. از سوی دیگر، طراحی واکنشگرا باعث کاهش هزینههای نگهداری میشود، زیرا به جای ایجاد نسخههای جداگانه برای هر دستگاه، تنها یک نسخه از وبسایت کافی است. این امر نه تنها زمان و هزینه را صرفهجویی میکند، بلکه به روزرسانی محتوا را نیز سادهتر میکند.

طراحی واکنشگرا به این معنی است که وبسایت به طور خودکار با اندازههای مختلف صفحه نمایش سازگار میشود. این کار با استفاده از تکنیکهای خاصی انجام میشود. یکی از این تکنیکها، استفاده از رسانههای پرسشگر (Media Queries) است. این تکنیک به طراحان این امکان را میدهد که استایلهای مختلفی را برای اندازههای مختلف صفحه نمایش تعریف کنند. به عنوان مثال، یک وبسایت میتواند برای صفحه نمایش بزرگتر، طراحی متفاوتی نسبت به صفحه نمایش کوچکتر داشته باشد.
همچنین، فریمورکهای CSS مانند Bootstrap و Foundation به طراحان کمک میکنند تا طراحیهای واکنشگرا را به راحتی پیادهسازی کنند. این فریمورکها شامل کلاسها و ابزارهایی هستند که به طراحی انعطافپذیر کمک میکنند. علاوه بر این، استفاده از تصاویر و ویدیوهای بهینهسازیشده نیز اهمیت دارد. چر که این کار باعث میشود که محتوا به خوبی در هر اندازه صفحه نمایش بارگذاری شود.
مفهوم طراحی وبسایت ریسپانسیو بر پایه ایجاد یک طراحی منعطف است که محتوا و عناصر آن بهطور طبیعی با توجه به دستگاهی که کاربران برای مشاهده وبسایت استفاده میکنند، تنظیم میشود. بهعبارتی دیگر، طراحی وبسایت مانند آبی است که در ظرف خود شکل میگیرد. تمامی اجزای طراحی بهگونهای تغییر میکنند که در فضای موجود به راحتی جا بگیرند. در صورت نیاز، این عناصر کوچک میشوند تا در فضاهای محدود قرار بگیرند یا بهطور کامل گسترش مییابند تا از تمام فضای موجود استفاده کنند. این فرآیند بهصورت خودکار انجام میشود تا با نوع دستگاه سازگار باشد.
نکته اصلی در طراحی وبسایت ریسپانسیو، ارائه یک تجربه کاربری راحت برای همه کاربران است. این شامل اطمینان از خوانایی مناسب، تجربه بصری دلپذیر، دسترسی آسان و حفظ عملکرد یکنواخت در دستگاههای مختلف میشود.
در عمل، طراحی وبسایت ریسپانسیو با استفاده از ویژگیهای CSS و گاهی اوقات جاوا اسکریپت بهطور مؤثر با اندازه صفحه نمایش، جهتگیری، وضوح، قابلیت رنگ و سایر ویژگیهای دستگاه کاربر سازگار میشود. از جمله ویژگیهای پرکاربرد CSS که به تحقق طراحی ریسپانسیو کمک میکنند، viewport و media queries هستند.
طراحی سایت واکنشگرا نیازمند استفاده از چندین روش و تکنیک مختلف است که به ایجاد تجربه کاربری بهینه کمک میکند. یکی از اصلیترین روشها، استفاده از رسانههای پرسشگر (Media Queries) است که به طراحان این امکان را میدهد تا استایلهای مختلفی را برای اندازههای مختلف صفحه نمایش تعریف کنند. این تکنیک به وبسایت اجازه میدهد تا به طور خودکار با تغییر اندازه صفحه نمایش، طراحی خود را تغییر دهد. همچنین، استفاده از فریمورکهای CSS مانند Bootstrap و Foundation میتواند فرآیند طراحی را تسهیل کند.
این فریمورکها شامل کلاسها و ابزارهایی هستند که به طراحی واکنشگرا کمک میکنند. علاوه بر این، استفاده از تصاویر و ویدیوهای بهینهسازیشده نیز اهمیت دارد. تصاویر باید به گونهای طراحی شوند که در اندازههای مختلف صفحه نمایش به خوبی بارگذاری شوند و کیفیت خود را حفظ کنند. همچنین، طراحی شبکهای (Grid Layout) به طراحان این امکان را میدهد که عناصر صفحه را به صورت منظم و هماهنگ در اندازههای مختلف قرار دهند.
برای بررسی ریسپانسیو بودن یک وبسایت، روشهای مختلفی وجود دارد. اولین روش، استفاده از ابزارهای توسعه دهنده در مرورگرهاست. این ابزارها به شما اجازه میدهند تا اندازههای مختلف صفحه نمایش را شبیهسازی کنید. با تغییر اندازه پنجره مرورگر، میتوانید نحوه نمایش وبسایت را مشاهده کنید. دومین روش، استفاده از وبسایتهای تست ریسپانسیو است. این وبسایتها به شما امکان میدهند تا URL وبسایت خود را وارد کنید و نحوه نمایش آن را در دستگاههای مختلف ببینید. سومین روش، تست در دستگاههای واقعی است.
با استفاده از گوشیهای هوشمند و تبلتها، میتوانید تجربه کاربری واقعی را بررسی کنید. چهارمین روش، استفاده از ابزارهای آنلاین مانند Google Mobile-Friendly Test است. این ابزار به شما میگوید که آیا وبسایت شما برای دستگاههای موبایل بهینهسازی شده است یا خیر. همچنین، بررسی زمان بارگذاری وبسایت در دستگاههای مختلف نیز مهم است. این کار به شما کمک میکند تا مطمئن شوید که وبسایت به سرعت بارگذاری میشود.
طراحی سایت ریسپانسیو ممکن است با اشتباهات رایجی همراه باشد. یکی از این اشتباهات، نادیده گرفتن تست در دستگاههای مختلف است. بسیاری از طراحان فقط در یک دستگاه یا مرورگر خاص وبسایت را بررسی میکنند. این کار میتواند منجر به مشکلاتی در نمایش وبسایت در سایر دستگاهها شود. اشتباه دیگر، استفاده از تصاویر بزرگ و غیر بهینه است. این تصاویر میتوانند زمان بارگذاری وبسایت را افزایش دهند و تجربه کاربری را تحت تأثیر قرار دهند.
همچنین، عدم استفاده از رسانههای پرسشگر (Media Queries) به درستی میتواند باعث شود که وبسایت به درستی در اندازههای مختلف نمایش داده نشود. طراحی پیچیده و شلوغ نیز یکی دیگر از اشتباهات رایج است. این نوع طراحی میتواند کاربر را گیج کند و تجربه کاربری را خراب کند. همچنین، نادیده گرفتن فضای خالی (Whitespace) میتواند باعث شود که وبسایت شلوغ به نظر برسد. در نتیجه، عدم توجه به سرعت بارگذاری وبسایت نیز میتواند مشکلساز باشد. وبسایتهایی که به آرامی بارگذاری میشوند، کاربران را از خود دور میکنند. با اجتناب از این اشتباهات، میتوان یک وبسایت ریسپانسیو و کاربرپسند طراحی کرد.



در نتیجه، طراحی یک وبسایت ریسپانسیو نیازمند توجه به جزئیات و استفاده از تکنیکهای مناسب است. با بهرهگیری از اصول طراحی منعطف، استفاده از CSS و جاوا اسکریپت، و آزمایش مداوم در دستگاههای مختلف، میتوان تجربه کاربری بهتری را برای بازدیدکنندگان فراهم کرد. همچنین، با اطمینان از خوانایی محتوا و دسترسی آسان، وبسایت شما قادر خواهد بود تا در دنیای دیجیتال امروز به خوبی عمل کند و نیازهای کاربران را برآورده سازد.
دیدگاهتان را بنویسید!